The Future Of Finance: Building an E-commerce Fashion App Using Fincra's API
Breaking Barriers in MSMEs and promoting financial inclusion using FINCRA'S API
The world of finance is very broad, but little impact is felt in the areas of its inclusivity.
A lot of people shy away from using Fintech products or e-commerce applications because of the amount of time it takes to perform a transaction, unending verification processes, and the hassles that come with cash inflows and outflows.
It's disregarded as being the future of finance and for every corner, you turn, there is always a tom, dick, or harry throwing the - "that market is already saturated" statement to your face.
The reason is that most of these applications are not tailored to fit the target market or the growing needs of society.
MSMEs contribute to about 50% of employment worldwide and represent 90% of businesses. Yet, they are faced with the problem of not knowing where and what to begin with.
The major problem of this sector includes little or no market linkages, lack of financial management skills, inability to fulfill requirements( financial records, collateral) e.t.c.
There are many sectors in the MSME fields but I decided to create a solution for the fashion industry in Nigeria.
Fashion is at the heart of every society. The way people walk, their poise, and the clothes they wear often give us some sort of sensation.
Fashion represents culture, it feeds the eyes; it brings out every level of creativity in us. Passion begets fashion.
Here Is The Problem I Found:
Nigeria has a lot of creatives who strive to create their products from the raw materials we have. They admire the originality but most of these people are met with the fact that they can't sell their products due to the lack of reach.
There is no platform to encourage local tailors and those passionate about creating wear with our materials. Thereby leading to them making little or no amount of money.
Solution:
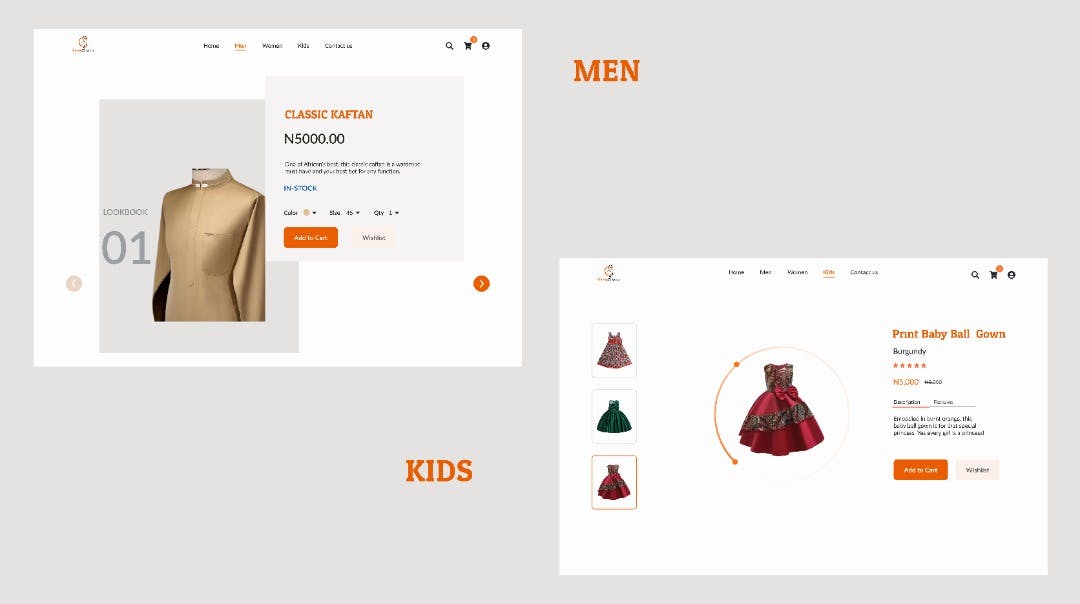
 𝑫𝒆𝒔𝒊𝒈𝒏 𝒄𝒓𝒆𝒅𝒊𝒕: 𝑹𝒉𝒐𝒅𝒂 𝑴𝒊𝒄𝒉𝒆𝒂𝒍
𝑫𝒆𝒔𝒊𝒈𝒏 𝒄𝒓𝒆𝒅𝒊𝒕: 𝑹𝒉𝒐𝒅𝒂 𝑴𝒊𝒄𝒉𝒆𝒂𝒍
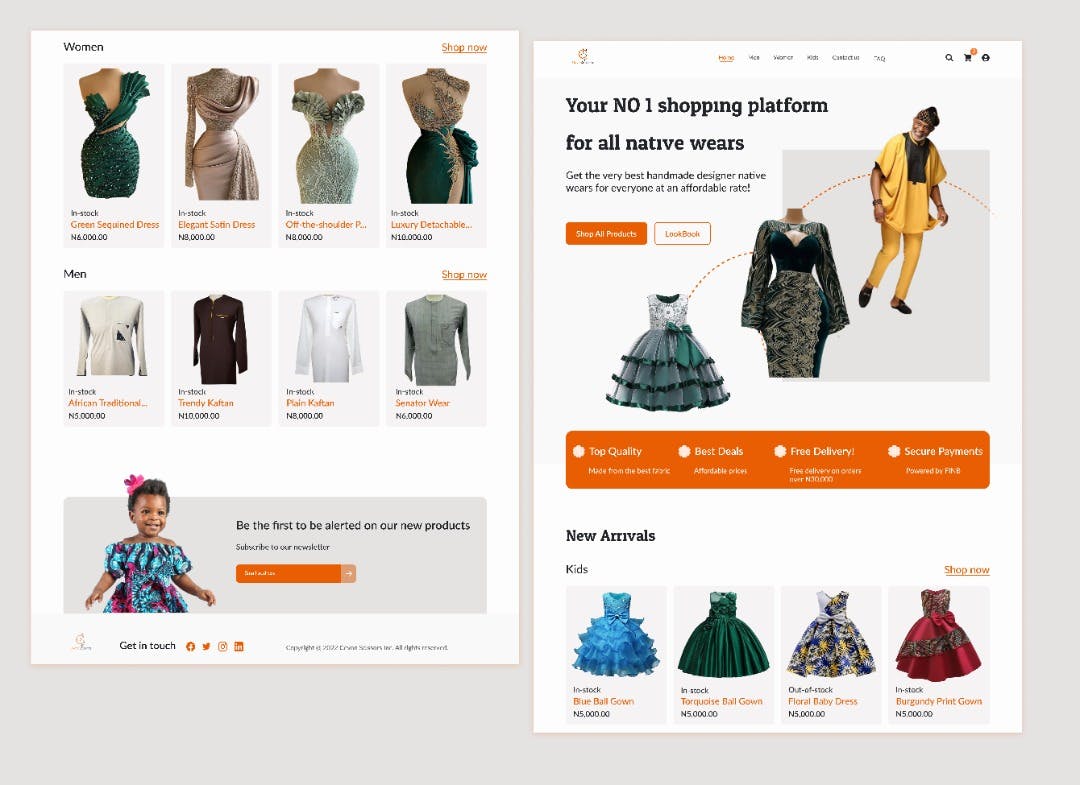
An e-commerce fashion platform for Native designers. With coven scissors web application, a designer can upload pictures of their original work, and people around the world can view it, add it to their list or buy the product immediately without hassle.
They won't have to go through rigorous verification processes.
The platform is not going to be limited to national transactions thereby promoting international trade. It is also going to promote culture and diversity.
We offer data-driven advice and tailoring tips to native designers which will help them improve skill-wise and financially in other to increase their possibilities of getting access to loans or collaterals.
This blog is focused on how I built the core E-commerce aspect of my application using Fincra's API. I would guide you through for you to be able to achieve yours too
Are you ready? Let's roll it in.
Prerequisites
This application will be built using Nodejs. I am going to work you through the various API features of Fincra that we would be using to achieve that. We will be using Nodejs for this but Fincra provides SDKs for other popular languages.
- Basic JavaScript knowledge
- ES6 JavaScript
- E-commerce application
- Some financial management skills.
Setting Up The Environment
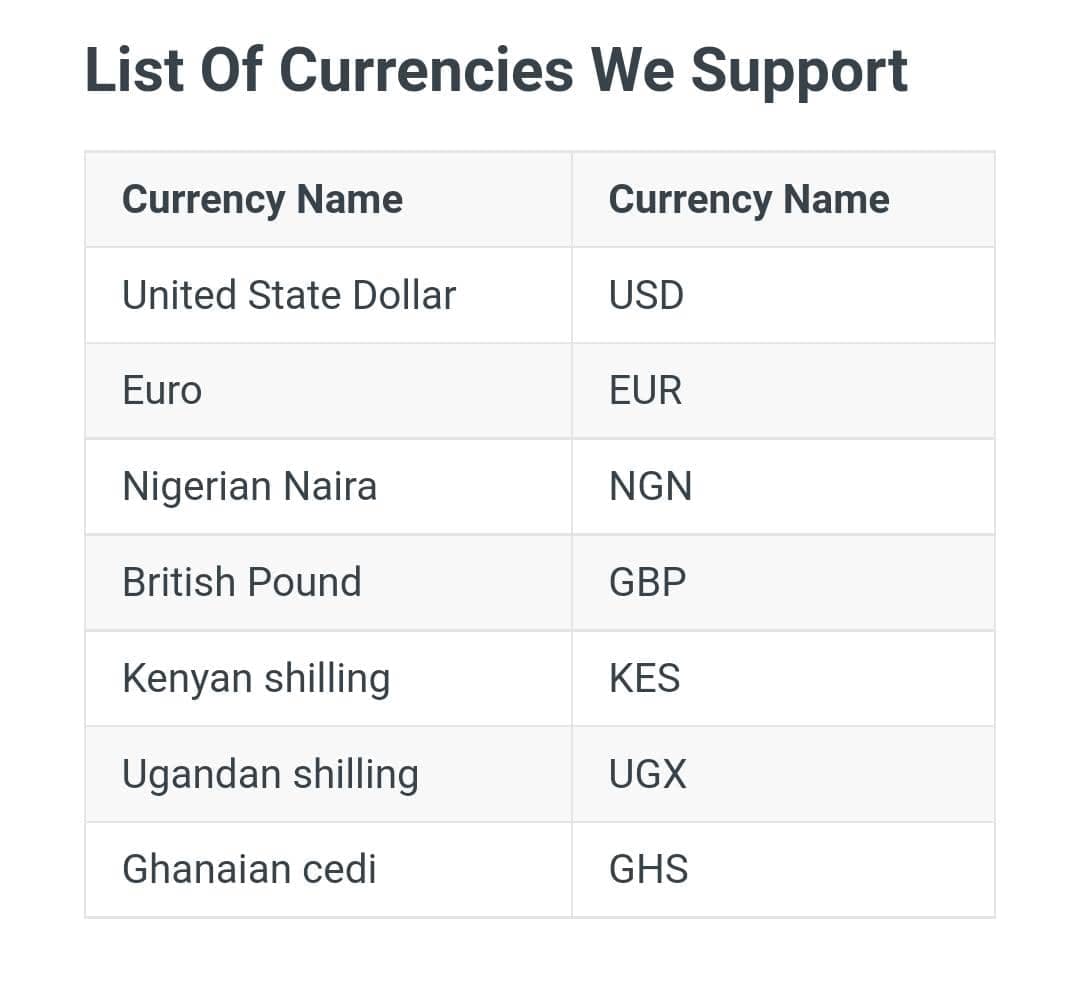
You need to request an API key, which would authorize the use of the API Without that you'll get a 403 HTTP error code when you try to access the API. The API key is just like a password. This API supports the following currencies for transaction

Before we receive a payment from a customer, We need to have a virtual account , this account would enable merchants to get payments from customers, just like a normal bank account.
This virtual account is available in the following currencies, Euro, Naira and British pound which means the currency you'll be credited with includes any of this.
It supports Wema bank, Provides and VFD microfinance bank. These banks are linked to only Nigerian(NGN) virtual accounts as discussed above.
This account is referred to as Merchant's Main and Personal virtual account When you create a virtual account, your virtual account is also linked to one of these banks, which you would specify when creating a virtual account.
These banks are linked to only Nigerian(NGN) virtual accounts as discussed above.
To get your API Key before any request is made, you'll follow the instructions here: Fincra documntation authentication for Steps I & 2
A request to send money to an account contains a payload that stores the transaction details to be made. For NodeJs, a sample is:
payload = {
"business": "{{businessId}}",
"sourceCurrency": "NGN",
"destinationCurrency": "NGN",
"amount": "20",
"description": "i want to sha pay money",
"paymentDestination": "bank_account",
"beneficiary": {
"firstName": "Alan",
"lastName": "Ross",
"accountHolderName": "Alan Ross",
"country": "ng",
"phone": "0803443433",
"accountNumber": "012344345",
"type": "individual",
"email": "aa@aa.com",
"bankCode":"058",
"bankName":"Guaranty Trust Bank"
}
};
You'll have to encrypt this information to avoid attackers from getting this payload when a transaction is made.
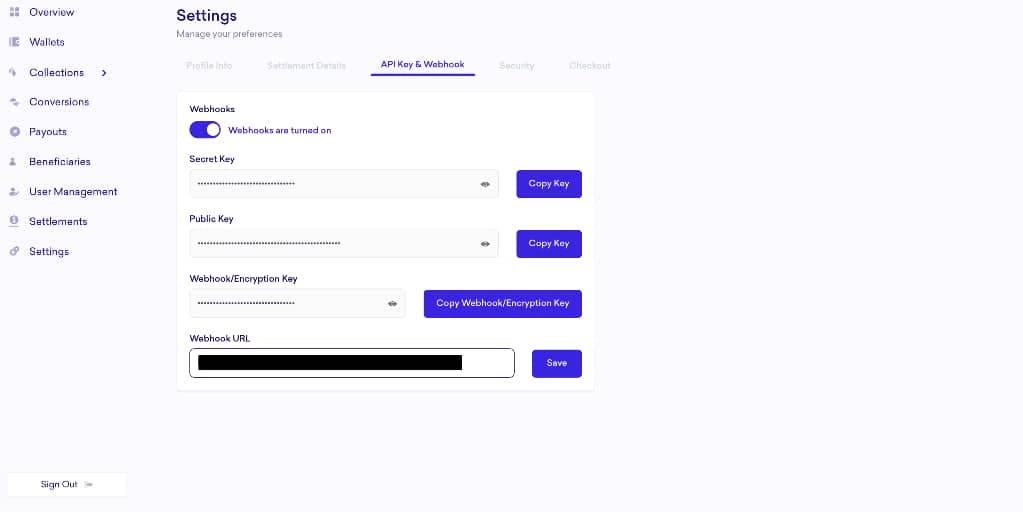
To encrypt this information, we need to get an encryption key from your dashboard
sandbox.fincra.com/settings/api
found in the Settings > API section*
With your encryption key gotten, encryption of the payload using NodeJs
const encryptionKey="";//get from settings page on the portal
const signature = crypto
.createHmac("SHA512", encryptionKey)
.update(JSON.stringify(payload))
.digest("hex");
Using the community supported NodeJs SDK, which we would install for this tutorial, and is available as npm.modules.
npm install fincra-node-sdk or yarn add fincra-node-sdk
Then we initiate the class
const { Fincra } = require('fincra-node-sdk'); // JavaScript
import { Fincra } from 'fincra-node-sdk'; // Typescript
const fincra = new Fincra(PUBLIC_KEY, PRIVATE_KEY, { sandbox: true });
The sandbox parameter is set to indicate if you're using the production (Live) API or not As explained earlier your PUBLIC_KEY and PRIVATE_KEY(Secret key) are gotten from your dashboard

With that settled To create a beneficiary account And retrieve your business information
const business = await fincra.business.getBusinessId();
This method lets you retrieve the unique Identifier of your business and other information such as your email etc.
To create a beneficiary account
const data = {
firstName: 'efe',
lastName: 'ebieroma',
email: 'efe@hahaha.com',
phoneNumber: '09090909090',
accountHolderName: 'efe stephen ebieroma',
bank: {
name: 'Wema Bank',
code: '06',
sortCode: '928927',
branch: 'Ota',
address: {
country: 'GB',
state: 'Lagos',
zip: '123455',
city: 'Paris',
street: '12,josephus',
},
},
address: {
country: 'GB',
state: 'Lagos',
zip: '123455',
city: 'Paris',
street: '12,josephus',
},
type: 'individual',
currency: 'GBP',
paymentDestination: 'bank_account',
uniqueIdentifier: '4',
businessId: '627fefbe5a65ec99ba9af0be',
destinationAddress: 'AKoka, yaba, lagos',
};
const createBen = await fincra.beneficiary.createBeneficiary(data);
You can also fetch, update, list, and delete a beneficiary,
The SDK includes support for payout services needed to make transactions.
It lets you make transactions to bank accounts and money wallets.
const data = {
sourceCurrency: 'NGN',
destinationCurrency: 'NGN',
beneficiary: {
country: 'GB',
address: {
country: 'US',
state: 'San fransisco',
city: 'Menlo park',
street: 'wall street',
zip: '94025',
},
document: {
type: 'CAC',
number: '11235813',
issuedCountryCode: '0023',
issuedBy: 'SEC',
issuedDate: '2022-03-04',
expirationDate: '2030-03-04',
},
firstName: 'Edmond',
lastName: 'kirsh',
email: 'edmond@kirsch.com',
type: 'individual',
accountHolderName: 'Eddie',
accountNumber: '0420809626',
mobileMoneyCode: '00x1323',
bankCode: '2341',
bankSwiftCode: '2232',
sortCode: '1150',
registrationNumber: '1000234',
},
paymentDestination: 'bank_account',
amount: '4000',
business: '62c5c5876805783477ef9f7a',
description: 'monthly payout',
customerReference: '00x123ab',
paymentScheme: 'sepa',
quoteReference: 'wwwqqereqa',
};
const createPayout = await fincra.payouts.
Most people prefer sending money or using a conventional method like bank, cards, and pay attitudes.
To make that available for them, checkouts are included to simplify the users' experience while ensuring a smoother and more secured transaction.
If you have a website you can use this form to collect the information
<form id="payment-form">
<div class="form-group">
<label for="email">Email Address</label>
<input type="email" id="email" required />
</div>
<div class="form-group">
<label for="amount">Amount</label>
<input type="tel" id="amount" required />
</div>
<div class="form-group">
<label for="name"> Name</label>
<input type="text" id="name" />
</div>
<div class="form-submit">
<button type="submit" onclick="payFincra()"> Pay </button>
</div>
</form>
<script src="https://unpkg.com/@fincra-engineering/checkout@1.10.0/dist/inline.min.js"></script>
When you're done collecting the information, you can now proceed to:
const paymentForm = document.getElementById('payment-form');
paymentForm.addEventListener("submit", payWithFincra, false);
function payFincra(e) {
e.preventDefault();
Fincra.initialize({
key: "pk_##########",
amount: document.getElementById("amount").value,
currency: "NGN",
customer: {
name: document.getElementById("name").value,
email: document.getElementById("email").value,
phoneNumber: document.getElementById("phoneNumber").value,
}, onClose: function () {
alert("Transaction was not completed, window closed.");
},
onSuccess: function (data) {
const reference = data.reference;
alert("Payment complete! Reference: " + reference);
},
});
}
After running the code, a notification would be sent concerning the success of the transaction.
On completion, real time transaction notifications are provided using webhooks which you could use to update your database when the status of a pending payment is successful.
You can get more information on webhooks here: docs.fincra.com/docs/introduction
 𝑫𝒆𝒔𝒊𝒈𝒏 𝑪𝒓𝒆𝒅𝒊𝒕: 𝑹𝒉𝒐𝒅𝒂 𝑴𝒊𝒄𝒉𝒆𝒂𝒍
𝑫𝒆𝒔𝒊𝒈𝒏 𝑪𝒓𝒆𝒅𝒊𝒕: 𝑹𝒉𝒐𝒅𝒂 𝑴𝒊𝒄𝒉𝒆𝒂𝒍
Other Amazing Features Of The Application include:
-Providing interactive dashboards experiences for the sellers to monitor their cash in and cash outs and get insights on the kind of design consumer is really interested in
Our algorithm helps consumers they are likely to be interested in buying, first.
Conclusion
Platforms can build a seamless and quick financial application using Fincra. It helps with scalability across Africa and the rest of the world.
Fincra also offers banking services as well as helps platforms launch their embedded payment features.
Do you have questions concerning Fincra's API? Let me know in the comment box.